Primer boceto
15/11/2010 4 comentarios
Uno de los primeros pasos que consideramos imprescindibles a la hora de desarrollar un proyecto de software desde cero es diseñar algunos bocetos de lo que queremos que sea nuestra aplicación. Podríamos hacer un análisis completo de requerimientos de la forma tradicional pero creemos que de cara a que también seáis vosotros quienes opinéis y aportéis ideas y sugerencias es mejor ir directamente al grano. Además, creemos que todos los que a diario usamos Twitter conocemos bastante bien los requisitos que debe tener la aplicación.
Por eso, vamos a publicar de aquí a algunos días una serie de bocetos sobre los que estamos trabajando, para hablarlos y discutirlos entre todos los que queráis seguir el desarrollo de nuestra aplicación. Os sabremos escuchar y esperamos también poder aprender de vuestras experiencias de usuario para realizar una aplicación que cubra la mayoría de las posibles necesidades.
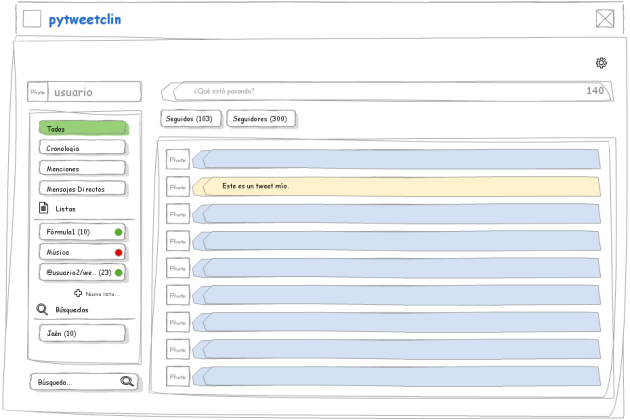
Así que aquí tenéis el primero de los bocetos en los que estamos trabajando, en el que podéis ver el aspecto que queremos darle a pytweetclin. Por supuesto, todo es discutible. Estamos abiertos a todo tipo de críticas constructivas.
Creemos que la idea a grandes rasgos se entiende bastante bien. A continuación algunas cuestiones:
- Si os fijáis, en las listas aparecen dos de ellas activadas y otra lista desactivada. Esta metáfora, del encender/apagar, es para poder seleccionar cuales de nuestras listas queremos que se actualicen de forma automática. Imaginad que estamos siguiendo un Gran Premio de Fórmula 1 y queremos saber todo lo que ocurre: encendemos esta lista y se actualizará en tiempo real, indicándonos el número de tweets pendientes de leer en la lista. Que acaba el Gran Premio y ya no nos interesa lo que se dice en la lista: pues la apagamos.
- El icono que aparece justo arriba a la derecha del cuadro de escritura de un tweet es para configurar diversos parámetros de la aplicación en otro cuadro de diálogo que aún no hemos diseñado. No hemos encontrado un mejor sitio que darle. ¿Se os ocurre alguna otra idea?
- Otra cuestión en la que hemos dudado es en la lista de tweets. ¿Creéis que es mejor, en lugar de distinguir con colores cuales son los tweets del usuario y los del resto de usuarios, hacerlo alienando nuestra fotografía en el lado derecho y la del resto de usuarios en el lado izquierdo?
Por cierto, gracías al equipo de cacoo por la magnifica herramienta que han desarrollado para el diseño en colaboración de diagramas de todo tipo. Es la herramienta con la que estamos desarrollando nuestros bocetos.

Lo cierto es que la interfaz está muy bien, el tema de encender/apagar las listas es lo que más me ha gustado. En cuanto a la distinción de los tweets del usuario, yo elegiría un color distino. Cambiar la alineación podría resultar incómodo, al menos desde mi punto de vista.
¿Habéis pensado en una versión Lite de la interfaz? Me gusta usar un cliente de twitter que ocupe poco espacio y que sólo muestre lo imprescindible. Podríais tener la zona de las listas a modo de desplegable que pudiese ocultarse a voluntad. No sé, es una simple idea.
La herramienta que usáis para hacer mockups parece bastante interesante. Yo he utilizado Pencil Project, una extensión de Firefox que funciona de maravilla y exporta a varios formatos. Además, es libre.
Saludos.
Yo la primera sugerencia que os haría es no usar Comic Sans para los textos. Es horrible.
No uso mucho twitter, pero lo que más echo de menos es un acortador de URLs automático. No sería muy difícil de hacer, bastaría con sacar los URLs del texto del mensaje, pasárselos a un servicio tipo bit.ly y sustituirlos por los URLs cortos que te devuelve. En la interfaz gráfica, con un botón que pusiera «Acortar URLs» cerca del cuadro de texto bastaría.
Muy interesante cacoo, no conocía esta herramienta e igual me viene bien. O Pencil (el otro Pencil para mí :P).
Saludos desde Sprite Hut ;-)
@David Nosotros también creemos que lo de los colores es la opción adecuada, pero no sabíamos si todo el mundo pensaría igual. De momento parece ser que así es, jeje. En cuanto a lo de la versión lite, podría ser interesante. Lo tendremos en cuenta :-) Gracias también por la recomendación de Pencil Project. Le echaremos un vistazo, aunque quizás no tenga una funcionalidad importante de cacoo que es la posibilidad de trabajo colaborativo entre diferentes usuarios al mismo tiempo.
@Juan ¡Joer! ¡Con lo chula que está la Comic Sans! :-P Puedes estar tranquilo que lo de la Comic Sans será solo para los bocetos. No se si has trabajado alguna vez con herramientas de este tipo pero, generalmente, utilizan tipografías poco cuidadas para dar la sensación de que es lo que es: un boceto.
El acortador de URLs lo teníamos pensado, aunque no se aprecia en la imagen porque la idea es que conforme pegues una URL te la acorte de forma automática, sin tener que ponerla en un campo de texto distinto al de escribir un tweet ni pulsar ningún botón.
Un saludo, y gracias por las sugerencias. Seguimos recibiendo feedback ;-)
Pingback: Prototipo de la interfaz gráfica y primeros problemas « Sprite Hut